Business Writing
How to Develop ‘Hub and Spoke’ Product Feature Pages
Summary: Key content requirements for software product feature pages are: introduce features, answer questions, and provide user stories.
The Purpose of Product Feature Pages
The product feature page is the front door to sales.
It should be designed for customers searching for products that solves specific problems.
This means that when designing the features page (actually a series of pages as we’ll discuss in a minute) you need to:
- Encourage them to learn more
- Reduce their anxiety, concerns, worries
- Build trust and confidence so they…
- Don’t hit the Back button and instead…
- Add your product to their shopping cart
Failing that you want them to download a trial version, sign up for the newsletter, or send you an email. If they leave without taking some action, you need to examine where they left and determine why.

So, how do we get there?
We need to be clear — what is a software features web page?
It shows potential customers how your product could work for them. This explains why we need user stories. User stories describe a situation your customers face every day, then show how your product can address this.
For example, if you have built a new compliance module into your SaaS application, you can highlight this on the software features page and link to examples, demos, and documentation that provide more in-depth information.
But what if they’re not interested in compliance?
Create a software features matrix. Use the matrix to list the new features, their main technical enhancements, and the business benefits it offers customers. Keep it brief. Single sentences. Straight to the point.
The purpose of the matrix is that it introduces child features that complement the parent feature. So, if compliance doesn’t interest them, maybe audit trails or event logging do. Your matrix can illustrate this.

Why Product Feature Pages?
In this tutorial, we look at how to structure your features pages so you:
- Reduce any anxiety potential customers may have,
- Take them on a tour of your product,
- Highlight known issues and weaknesses (yes, i’ll explain later), and
- Encourage them to take some action.
For example, sign up for a demo, download a trial version, or join your newsletter. But not leave without taking some action.
If they’ve went through your pages and not taken some action, we have a problem.
Product Feature Pages 1.0
Let’s go back for a moment and give this some context.
If you go back ten years, most sales pages were similar. If you close your eyes and think of an online sales page, what do you see?
A long, long page with yellowed text, lots of bullet lists, clichéd endorsements from ‘regular’ folks, and monster BUY buttons?
Product Feature Pages 2.0
Today, we need to raise the bar. Customer expectations are higher. They’re looking at your competitors (actually, they may have just come from their site so their expectations are already set) and will compare your offering against what they’ve just seen.
We agree on this, right?
Ok, so how can we change our thinking on product features pages? How do we move the sales needle?
What is a ‘Hub and Spoke’ Webpage?
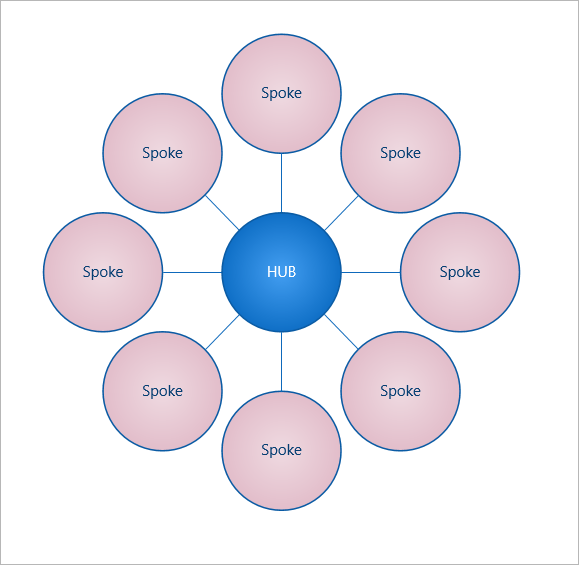
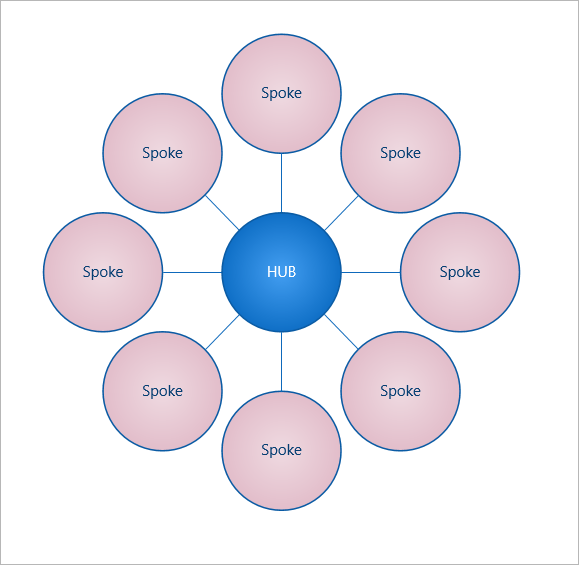
One definition of the Hub and Spoke model:
A structure in which several content assets, each individually designed, contribute to a central point.
The smaller content assets are “spokes” and the central point is referred to as the “hub”.
Using a hub and spoke structure provide substantial benefits to content managers and sales professionals.
The hub and spoke structure provide economies of scale as complimentary hub and spokes can direct customers from one hub to the next, keeping the customer in the sales process longer, increasing the likelihood of sales.
Why do you need the ‘Hub and Spoke’ Model?
As mentioned earlier, in the first wave of Ecommerce, most sales pages were little more than a nice screenshot, a bullet list of features, and a Buy button, usually in orange. That was fine and worked well.
Things changed.
Broadband, HTML5, and video are now mainstream. You can now create very slick pages that load quickly and don’t crash the browser. Flash and Shockwave, for example, had issues on different browsers. HTML5 seems to have resolved this. Look at how fast PayPal’s home page loads. You couldn’t have done that ten years ago.
Of course, some sales pages haven’t changed. If you search the web, you’ll see many companies with static HTML pages, boring screenshots, and fairly uninspiring sales copy. Conversion rates are pretty low, I’d expect.
Of course, a landing page is fine if your product has a discrete feature set, if your customers have bought similar products from you, and if the completion is limited.
If your product (or service) is competing against other firms, in an intense market, you need to develop different pages that address different needs and interests.
Today, many companies are re-imagining the online sales experience.
Instead of creating a single sales page— often called landing pages — they’ve created ‘hub and spoke’ pages. Let’s look at this in more detail.
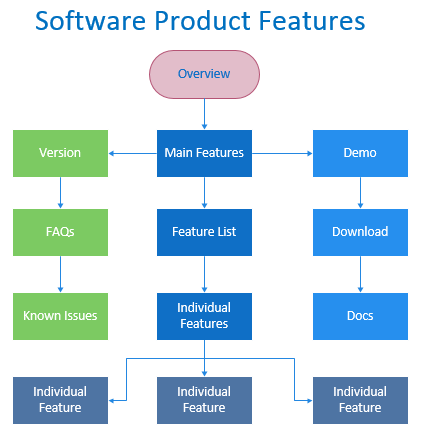
Hub and Spoke design
If you think of your main sales page as the hub, the following serve as spokes:
- Master Feature List — identifies the most important features you want to promote, usually three to six max
- Feature Matrix — provide the full list of all features available in the product.
- What’s New — highlights the new features you’re including in this release
- Related Features — suggest other features found in related products. Features that complement each other and allow you to cross sell and encourage bundled offerings.
- Demo — for example, a video of how it works, typically a tour of the features. You can also link to other related videos that focus on typical user stories.
- Versions Comparison — products such as Adobe Photoshop include a wide range of features. Some buyers want to know what’s included in the each version before they decide to buy.
- FAQs – here you can address the most common questions customers are likely to have. Well-written FAQs are a nice way to strengthen the sales channel as they calm any fears, anxiety, and concerns potential customers may have. It also reduces customer support costs.
- Known Issues — nothing’s perfect. Highlight where it has issues. You can turn this to your advantage by showing that you’re working on the issues (link to release notes) and that you’re a well-run company. Don’t shy away from this. Every product has bugs. It’s how you manage it that matters.
- Documentation — Getting Started guides, user guides, release notes all combine to give your product depth.
- Next Steps — make sure to sprinkle lots of call to actions across the pages. You want them, at least, to try the demo, download a trial, or sign up for the newsletter.
Hub Page — how to create
Remember the last time you flew long distance?
Chances are you went through one or two hubs along the way. London, Paris, Kuala Lumpur (Asia), or Nashville if you’re UPS.
The hub page serves the same purpose. It’s there to direct different type of customer travelling across your site. As in real life, they want to take different paths.
Some want to see the tech documents first, maybe look at the APIs.
Others want to see it. So videos help.
Others want to check it has a very specific technical feature. If they can’t see it, they leave.
The hub has to serve these needs. Any remember,
A customer may visit your site several times before making a purchase. Think of the amount of research you did before you bought something relatively small, such as a new WordPress theme? How long did you surf around? An hour, two?
If you see it like that, you design the sales pages to accommodate these repeat visits.
However, this raises a second issue.
If they bookmark one of the hub pages, your need to include links, icons, and other navigation devices to help them to the hub and other spokes.
In this example from Adobe for Dreamweaver CC, notice:
- The primary benefit – Create responsive websites faster and easier than ever.
- The secondary benefits – The all-in-one web authoring toolset now helps you build modern sites that adapt to fit any size screen, and you can make them look great with beautiful, high-quality images from new Adobe Stock.
Spoke pages — how to create
If the hub page serves as the starting point, spokes are the destination pages.
The purpose of the spoke pages is to:
- Answer the questions customers are likely, for example, if comparing different features, prices, or searching for technical constraints.
- Encourage them to search around the hub by visiting other spokes, or possibly other hubs.
- Create a sense of excitement – you’ve found the right product. Let me show you how it would work for you.
- Reduce anxiety. Think of the reasons you don’t buy online. What made you hit the Back button the last time? I bet it wasn’t the price, was it?
- Demonstrate value. Think of how you can do this. Look at what you’re competitors are doing. Can you go one better.
- Be transparent. If they don’t like it, can they get a refund with no questions asked? Will they be locked into a one year contract? Is there an exit penalty? For example, one reason I didn’t buy the Wix.com product is that I can’t export it to WordPress if I ever decided to leave.
Spoke Page Example
No hidden fees, month-to-month option
With one simple price – $995 USD/month – you gain full access to Adxstudio Portals for one website. No contracts are required and you are billed on a monthly basis. Your month doesn’t start until Portals has been installed and setup.
http://www.adxstudio.com/adxstudio-portals/features/cloud-hosted-saas/
Let’s look at this Adobe features pages.
http://www.adobe.com/ie/products/photoshop/features.html
From this hub page, I can get to the following spokes:
- Overview
- What’s New
- Compare features
- Learn & Support
- Free Trial
- Buy now
- More products
- Compare older versions
- Release notes
- See how it works (tutorials)
Adobe does a good job on keeping me on site and suggesting other related products.
It’s not perfect though. Links to Twitter accounts near the top of the page should be relegated to the footer. This isn’t the time to getting tweets.
Features Shortlist
This page, which may also serve as the Hub page, identifies the most important features.
Three to six features is the most you want to highlight. Anything more and it gets the laundry list feel to it.
By selecting the most compelling features and reducing them to a shortlist you:
- Avoid feature overwhelm.
- Focus your efforts on a limited number of features to increase visitor click-through rates.
If you list ALL the features on the hub page, the reader gets overwhelmed and leaves. It’s too much to take in.
Joomla
Joomla take an old school approach by listing everything on one page. It’s convenient, and easy to find information, but does look dated.
http://www.joomla.org/core-features.html
Widen
Offer a Request a Demo, which leads to the Demo page, which is more about Success stories. Another link takes you to the actual demo.
http://www.widen.com/digital-asset-management-software/digital-asset-management-features/
Examples Software Feature List
Looking for examples of websites with great software features pages?
Try these:
Is anything more frustrating than visiting a website, looking at the product you intend to buy, but not finding that one piece of information you’re were after?
If you sell online, this creates a headache – what do you change? – and an opportunity – what do you change?
Feature Matrix
If your product has a small feature set, you may not need this.
However, if you want to help potential customers find the answers to they’re looking for, a features matrix helps.
- Illustrate which features are available in different versions or on different pricing plans. Customers can see at a glance what they get.
- Structure your product offering so customers can see the breath of features available.
- Show the full list of all features available in the product.
- Identify the four or five features that you hope will impress the reader.

On this page, also include links to further details, release notes, and demo simulation software.
| Key Prioritization Items | Weak | Moderate | Strong | Weighting | Score | |
| (1) | (3) | (5) | (%) | (0 – 5) | ||
| Business Value | Customer Benefit
Level of need Frequency of need Urgency of solution |
Minor annoyance or small benefit; happens rarely; not urgent. | Solves some moderate pain or provides some interesting benefit; occurs often enough to notice; wants a solution sooner than later. | Solves a major customer pain or provides a significant benefit; Occurs often; needs a solution as soon as possible. | 100% | 3 |
| Opportunity Size
% of customers impacted Importance of customers |
Less than 10% of customers potentially impacted; No major customers. | About 25% of customers impacted; At least one major customer impacted. | 50%+ customers impacted or can benefit; Multiple major customers impacted. | 100% | 3 | |
| Competitive Positioning
Differentiation Competitive Response |
Provides little differentiation; Not required by customers for competitive parity. | Moderate competitive differentiator or becoming a required feature due to competitors. | Major competitive differentiator or losing business without this feature. | 100% | 3 | |
| Strategic Alignment
Aligns to objectives Importance Impact on business |
Weak alignment to strategic objectives; some importance to business; modest impact | Mostly aligned to strategic; important to business; good impact | Strong alignment to strategic objectives; very important to business; high impact | 100% | 3 | |
| Customer Satisfaction
Improves Retention Avoids churn Reduces support costs |
Positively affects some customers occasionally or in minor ways; Little impact on churn; Little impact on support costs. | Positively affects many customers occasionally or some customers often; Anticipates some churn without it; Reduces support costs or anticipates an avoidance of costs. | Positively affects all or major customers often or in major ways; Reduces known churn; Reduces known support costs. | 100% | 3 | |
| Implementation Complexity | Development
Resources Schedule Confidence Risk |
Low resource need or easily outsourced; Schedule < 2 weeks; high confidence in estimates and technical ability; low risk of system destabilization | Moderate resource need or outsource-able; Schedule ~1 month; moderate confidence in estimates and technical ability; moderate risk of system destabilization | Requires multiple resources and skill-sets for greater than 2 months; Low confidence in estimates or technical ability; high risk of system destabilization | 100% | 3 |
| Deployment
Resources Capital Costs Operational Costs Migration or Support Impact |
Low resource need or easily outsourced; Little or no capital cost to deploy; Little or no additional operational expense; No migration effort or expected incremental support impact | Moderate resource need or outsource-able; Moderate capital cost to deploy; Moderate incremental operational cost; Moderate incremental support impact | High resource need; High capital cost to deploy, High incremental operational cost; High incremental support cost | 100% | 3 | |
| Totals | 9 |
Which features should you promote?
These should reflect the priority 1 features that you identified in the Value Complexity section of your Product Features Prioritization spreadsheet.
| Customer Benefit | Opportunity Size | Competitive Positioning | Strategic Alignment | Customer Satisfaction | Value Subtotal | Development | Deployment | Complexity Subtotal | Total | ||
| Feature Name | Description | 100% | 100% | 100% | 100% | 100% | 100% | 100% | |||
| Feature 1 | 3 | 3 | 1 | 1 | 3 | 11 | 5 | 5 | 10 | 1 | |
| Feature 2 | 2 | 2 | 1 | 1 | 2 | 8 | 4 | 4 | 8 | 0 | |
| Feature 3 | 4 | 4 | 2 | 4 | 4 | 18 | 2 | 2 | 4 | 14 | |
| Feature 4 | 1 | 2 | 3 | 4 | 5 | 15 | 4 | 4 | 8 | 7 | |
| Feature 5 | 1 | 1 | 1 | 2 | 1 | 6 | 1 | 1 | 2 | 4 |
Value Complexity Matrix
Use this to identify the following:
- Customer Benefit
- Opportunity Size
- Competitive Positioning
- Strategic Alignment
- Customer Satisfaction
- Value Subtotal
- Development
- Deployment
- Complexity Subtotal
Even Millar offers the following advice:
“Great software is not defined by its feature list so much as its feature matrix. Software starts to become really useful not just when it hits a certain number of features, but when there gets to be a dense web of connections between features, that is, when each feature complements other features in the program.” http://www.evanmiller.org/feature-matrix.html
What’s New page — how to create
This is nice way to show the progression of your product over time. The What’s New page identifies the major enhancements since the last release. Of course, these enhancements should be customer driven.
In other words, the reason you created these features is to help potential customers — the person on your site right now — have the best product at their fingertips.
If you set up a What’s New page, you’ll be surprised at how much traffic you get in a short space of time. Make sure to link to related documentation.
Highlights the new features you’re including in this release. If you’re updating an existing product, create a bullet list and describe the updates.
For example,
Thank you again for using Visual Studio Code! With our second update, we have lots to share with you, so much that we’ll start with a quick summary for some of the key items:
Several updates to how we handle files, including file and folder filtering in the explorer, opening files via the command line at a specific line number, re-using an existing instance when you open multiple files, ability to control the size of the working files list.
Improved editor options that include support for removing trailing whitespace, improved search patterns with include/exclude filters.
Other Stuff: Proxy support, auto-update enabled for Mac and Windows, notable bug fixes
https://code.visualstudio.com/updates
Related Features — how to create
Features are usually connected. One way to help the reader understand you, and your company, is to direct them towards other related features.
These are features that complement each other and allow you to cross sell and encourage bundled offerings.
Replacement for what feature
Why
Visual Studio Code provides developers with a new choice of developer tool that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle. Visual Studio Code is the first code editor, and first cross-platform development tool – supporting OS X, Linux, and Windows – in the Visual Studio family.
https://code.visualstudio.com/Docs/whyvscode
Salesforce Live Agent
Live chat software Live Agent gives your customers personalized, real-time help online. And makes your agents smarter and more productive in the process with real-time coaching.
http://www.salesforce.com/eu/service-cloud/features/?d=70130000000lzRO&internal=true#item_2
Demo pages — two approaches
We all like to see how something works before we buy it. These days with inexpensive video creation tools, there’s no excuse not to make a video of your product.
There are two ways to approach this:
- Tour — show the user interface going through the main screens.
- Tasks — show how to perform a task, for example, how you’d add your expenses to your accounting software, or run end of month reports. These task based videos take longer to create but are more persuasive.
As you, the potential customer, looks at it, you’re thinking, “Yeah, that could work for me.”
The tour is fine to orient your prospect, to warm them up, but the How do I? videos connect directly to the user’s immediate needs.
Finally, link to other related videos that focus on other user stories.
See how it works ›
Create responsive websites
Build websites that dynamically adapt to fit multiple screen sizes with built-in Bootstrap integration. Revitalize your existing sites, start from scratch, use templates, or incorporate Bootstrap components. Preview your designs in real time by resizing Live View in Dreamweaver. Set media queries visually, and more.
See how it works ›
Also includes: A new DOM panel for easily navigating and editing HTML page elements; real-time previews of colors and images in Code view; new responsive code snippets to make development faster; automatic push of dynamic files when you save; and more.
See full release notes ›
https://www.adobe.com/ie/products/dreamweaver/features.html
Feature list — how to create
- Create a separate page that lists all features in the product.
- Don’t list alphabetically. Instead, list the features in terms of importance.
- Create a matrix that shows where each feature is supported.
- Responsive design
- Device Preview
- Extract with batch export
- Improved code editor
- Reengineered with 64-bit architecture
- Starter templates
Versions Comparison
Create a web page where readers can compare different versions.
Products such as Adobe Photoshop include a wide range of features. Some buyers want to know what’s included in the each version before they decide to buy.
| Product | Feature #1 | Feature #2 | Feature #3 |
| Product #1 | Yes | Yes | Yes |
| Product #2 | Yes | No | Yes |
| Product #3 | No | No | Yes |
FAQs
Address the most common questions customers are likely to have. Well-written FAQs are a nice way to strengthen the sales channel as they calm any fears, anxiety, and concerns potential customers may have. It also reduces customer support costs.
Our docs contain a Common Questions section as needed for specific topics. We’ve captured items here that don’t fit in the other topics.
If you don’t see an answer to your question here, check our previously reported issues and our Release Notes.
- Q: What operating systems are supported for Visual Studio Code?
- A: VS Code runs on Mac, Linux, and Windows. See Requirements for the supported versions.
- Q: How do I to update to the latest version?
- A: See how to update. You’ll find downloads for Linux (32-bit and 64-bit) and OS X, and both an installer and download for Windows.
https://www.adobe.com/ie/products/dreamweaver/versions.html
https://code.visualstudio.com/docs/faq
Known Issues
Nothing’s perfect. Highlight where it has issues. You can turn this to your advantage by showing that you’re working on the issues (link to release notes) and that you’re a well-run company. Don’t shy away from this. Every product has bugs. It’s how you manage it that matters.
Documentation
Getting Started guides, user guides, release notes all combine to give your product depth.
Next Steps
Make sure to sprinkle lots of call to actions across the pages. You want them, at least, to try the demo, download a trial, or sign up for the newsletter.
Read on to find out about:
- Code Basics– a quick orientation of VS Code
- Editing Evolved– from code colorization & multi-cursor to IntelliSense
- Debugging– OK time for the really fun stuff – break, step, watch
Connect with us
https://code.visualstudio.com/Home/Connect
Endorsements and Client stories
Use natural language.
For example, “We want to use Blackboard as a hub for all our University systems. We are impressed with Blackboard‘s product roadmap and felt that it dovetailed nicely with our own vision for social collaboration.”
Software Product Feature Checklist
To create a set of product features, do the following:
- Create a product matrix. Use Excel or Google Docs.
- Identify your most important products on a scale of 1 to 10.
- Assign weights and values to each product.
- Create a hub page using the priority 1 features.
- Create dedicated spoke pages for each priority feature or group of related features.
- Create navigation paths between the hub and spoke, and spoke to spoke, and spokes to related hubs.
- Create videos based on common user tasks. 3 minutes is preferred length.
- Develop technical documentation if it compliments product line, for example, Getting Started, Install, or API documents.
- Use plain English to describe features. Avoid jargon.
- Create interest, be enthusiastic, and find ways to encourage the reader to contact you.
Summary
Finally, identify the most important features for your potential customer, not your favorites.
Then explain why you built them. Explain why they mean so much to you.
If you take this approach—rather than keyword stuffing or trying to get clicks, likes and shares—readers will feel your enthusiasm. Enthusiasm is contagious. It’s what encourages readers to learn more, to click around the site, to sign up for newsletters, and maybe become a customer.